* SAP Hybris already have many cms components come within the
Accelerator hence for the most cases there is no need to create new components.
* we are going to create a completely new component type and add it to the home page.
Follow the below steps to create a new custom
cms component,
==========================================================================
Step 1:- Create an item
/hybrisinstructivecore/resources/hybrisinstructivecore-items.xml
<typegroup name="HybrisInstructive">
<itemtype code="TrainingComponent" extends="SimpleCMSComponent" generate="true" autocreate="true"
jaloclass="co.hybrisinstructive.core.jalo.TrainingComponent">
<attributes>
<attribute type="localized:java.lang.String" qualifier="productName">
<modifiers read="true" write="true" optional="false" />
<persistence type="property" />
</attribute>
<attribute type="localized:java.lang.String" qualifier="brand">
<modifiers read="true" write="true" optional="false" />
<persistence type="property" />
</attribute>
<attribute type="Media" qualifier="productImage">
<modifiers read="true" write="true" optional="false" />
<persistence type="property" />
</attribute>
</attributes>
</itemtype>
</typegroup>
|
Step 2:- ant build, start the server
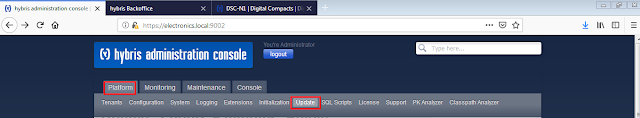
Step 3:- Update
Step 4:- create
a controller in storefront extension.
package co.hybrisinstructive.storefront.controllers.cms;
import javax.servlet.http.HttpServletRequest;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import co.hybrisinstructive.core.model.TrainingComponentModel;
import co.hybrisinstructive.storefront.controllers.ControllerConstants;
@Controller("TrainingComponentController")
@RequestMapping(value = ControllerConstants.Actions.Cms.TrainingComponent)
public class TrainingComponentController extends AbstractAcceleratorCMSComponentController<TrainingComponentModel>
{
@Override
protected void fillModel(final HttpServletRequest request, final Model model, final TrainingComponentModel component)
{
model.addAttribute("productName", component.getProductName());
model.addAttribute("brand", component.getBrand());
model.addAttribute("productImage", component.getProductImage());
}
}
|
Step 5:- Add this in ControllerConstants.java class
/hybrisinstructivestorefront/web/src/co/hybrisinstructive/storefront/controllers/ControllerConstants.java
String TrainingComponent = _Prefix + TrainingComponentModel._TYPECODE + _Suffix;
Step 6:- create
JSP with item code.
/hybrisinstructivestorefront/web/webroot/WEB-INF/views/responsive/cms/trainingcomponent.jsp
<%@ page trimDirectiveWhitespaces="true" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ taglib prefix="template" tagdir="/WEB-INF/tags/desktop/template" %>
<%@ taglib prefix="theme" tagdir="/WEB-INF/tags/shared/theme" %>
<%@ taglib prefix="nav" tagdir="/WEB-INF/tags/desktop/nav" %>
<%@ taglib prefix="spring" uri="http://www.springframework.org/tags" %>
<%@ taglib prefix="cms" uri="http://hybris.com/tld/cmstags" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="ycommerce" uri="http://hybris.com/tld/ycommercetags" %>
<%@ taglib prefix="common" tagdir="/WEB-INF/tags/desktop/common" %>
<%@ taglib prefix="breadcrumb" tagdir="/WEB-INF/tags/desktop/nav/breadcrumb" %>
<p>${productName}</p>
<p>${brand}</p>
<img alt="Product Image" src="${productImage.url}" >
|
Step 7:- Place your image in the below path.
/electronicsstore/resources/electronicsstore/import/sampledata/contentCatalogs/electronicsContentCatalog/images/banners/homepage/training.jpg
Step 8:- Prepare Impex for TrainingComponent.
/electronicsstore/resources/electronicsstore/import/sampledata/contentCatalogs/electronicsContentCatalog/cms-content.impex
$contentCatalog=electronicsContentCatalog
$contentCatalogName=Electronics Content Catalog
$contentCV=catalogVersion(CatalogVersion.catalog(Catalog.id[default=$contentCatalog]),CatalogVersion.version[default=Online])[default=$contentCatalog:Online]
$picture=media(code, $contentCV);
$image=image(code, $contentCV);
$media=media(code, $contentCV);
$page=page(uid, $contentCV);
$contentPage=contentPage(uid, $contentCV);
$siteResource=jar:de.hybris.platform.electronicsstore.constants.ElectronicsstoreConstants&/electronicsstore/import/sampledata/contentCatalogs/$contentCatalog
$productResource=jar:de.hybris.platform.electronicsstore.constants.ElectronicsstoreConstants&/electronicsstore/import/sampledata/productCatalogs/$productCatalog
$jarResourceCms=jar:de.hybris.platform.electronicsstore.constants.ElectronicsstoreConstants&/electronicsstore/import/sampledata/cockpits/cmscockpit
$lang=en
INSERT_UPDATE Media;$contentCV[unique=true];code[unique=true];@media[translator=de.hybris.platform.impex.jalo.media.MediaDataTranslator];mime[default='image/jpg'];&imageRef;folder(qualifier)[default='images'];altText
;;trainingMedia;$siteResource/images/banners/homepage/training.jpg;;training.jpg;;
INSERT_UPDATE TrainingComponent;$contentCV[unique=true];uid[unique=true];name;productName[lang=$lang];brand[lang=$lang];productImage(code);&componentRef;
;;trainingComponent;Training Component;"Redmi note 5 pro";"Redmi";trainingMedia;trainingComponent
INSERT_UPDATE ContentSlot;$contentCV[unique=true];uid[unique=true];name;active;cmsComponents(&componentRef)
;;trainingContentSlot;Training Component slot;true;trainingComponent
INSERT_UPDATE ContentSlotForPage;$contentCV[unique=true];uid[unique=true];position[unique=true];page(uid,$contentCV)[unique=true][default='homepage'];contentSlot(uid,$contentCV)[unique=true]
;;trainingslotforpage-Homepage;TrainingSlotName;;trainingContentSlot
|
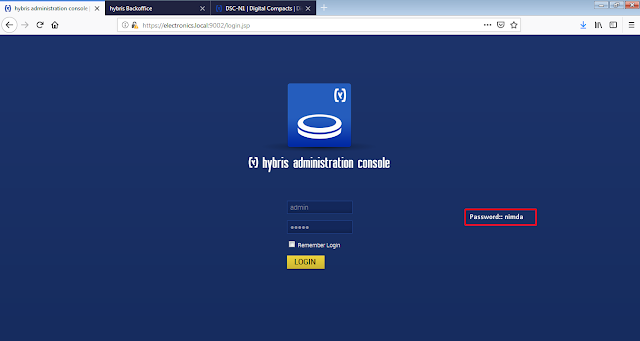
Step 9:- Login
to HAC and import Impex.
Step 10:- Add this in landingLayout2Page.jsp
/hybrisinstructivestorefront/web/webroot/WEB-INF/views/responsive/pages/layout/landingLayout2Page.jsp
<cms:pageSlot position="TrainingSlotName" var="feature" >
<cms:component component="${feature}" />
</cms:pageSlot>
|







This comment has been removed by the author.
ReplyDeleteGetting this error please suggest
ReplyDeleteINSERT_UPDATE Media;catalogVersion(CatalogVersion.catalog(Catalog.id[default=electronicsContentCatalog]),CatalogVersion.version[default=Online])[default=electronicsContentCatalog:Online][unique=true];code[unique=true];@media[translator=de.hybris.platform.impex.jalo.media.MediaDataTranslator];mime[default='image/jpg'];&imageRef;folder(qualifier)[default='images'];altText
Media,,,,Cannot find classloader resource '/electronicsstore/import/sampledata/contentCatalogs/electronicsContentCatalog/images/banners/homepage/training.jpg';;trainingMedia;jar:de.hybris.platform.electronicsstore.constants.ElectronicsstoreConstants&/electronicsstore/import/sampledata/contentCatalogs/electronicsContentCatalog/images/banners/homepage/training.jpg;;training.jpg;;
INSERT_UPDATE TrainingComponent;catalogVersion(CatalogVersion.catalog(Catalog.id[default=electronicsContentCatalog]),CatalogVersion.version[default=Online])[default=electronicsContentCatalog:Online][unique=true];uid[unique=true];name;productName[lang=en];brand[lang=en];productImage(code);&componentRef
,,,,cannot create due to unresolved mandatory/initial columns| column 6: cannot resolve value 'trainingMedia' for attribute 'productImage';;trainingComponent;Training Component;Redmi note 5 pro;Redmi;trainingMedia;trainingComponent
INSERT_UPDATE ContentSlot;catalogVersion(CatalogVersion.catalog(Catalog.id[default=electronicsContentCatalog]),CatalogVersion.version[default=Online])[default=electronicsContentCatalog:Online][unique=true];uid[unique=true];name;active;cmsComponents(&componentRef)
,8796125856810,,,column 5: cannot resolve value 'trainingComponent' for attribute 'cmsComponents';;trainingContentSlot;Training Component slot;true;trainingComponent